Building a design system
Background
Prior to 2024, Tracerco had been developing web applications largely without dedicated design resource. User interface designs were usually created sprint-to-sprint by developers using off-the-shelf UI kits. As a results, applications were often inconsistently presented and application-to-application experiences were very different.
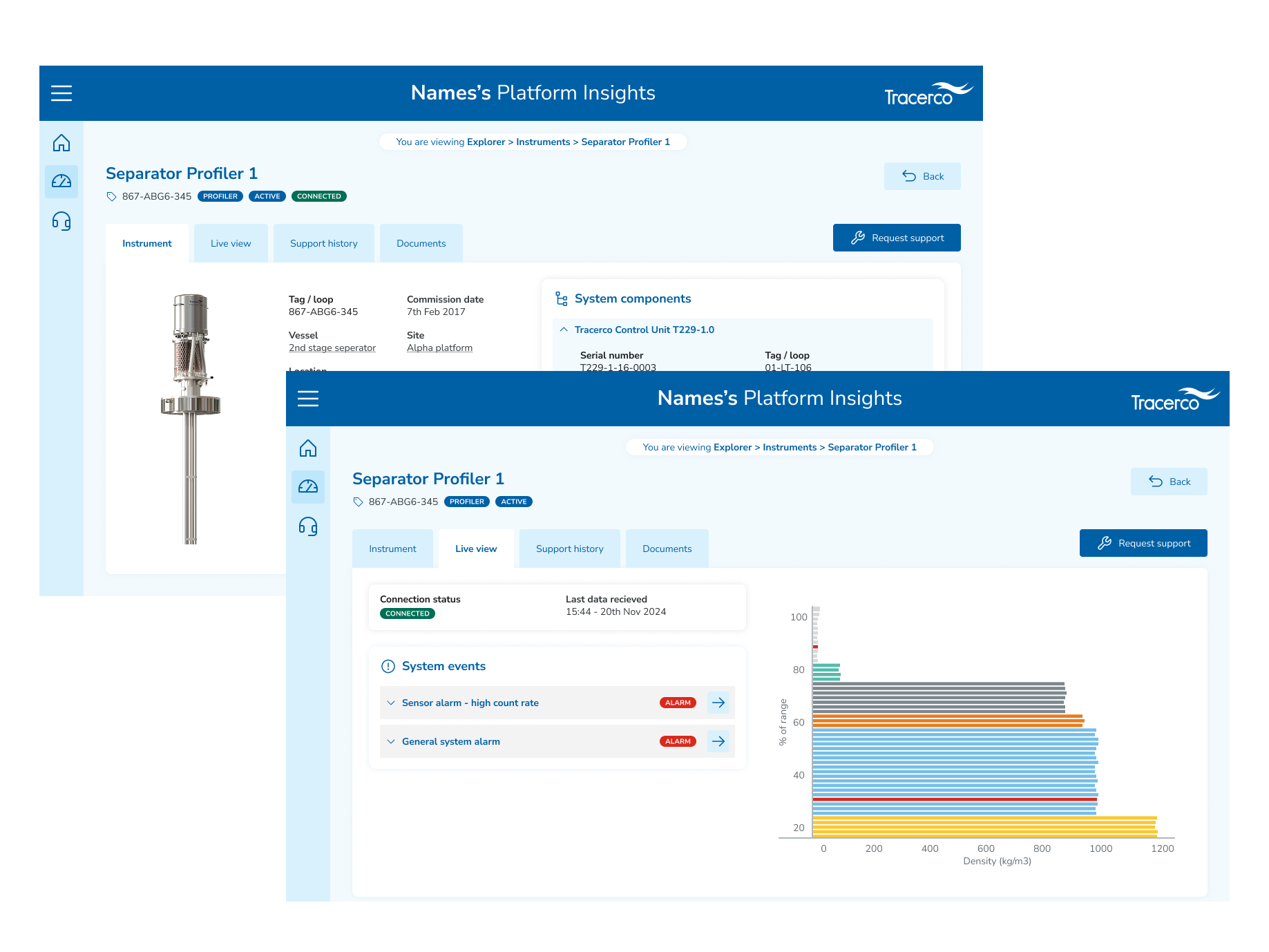
Mid-2024, there was a requirement to improve the design aesthetic of the Process Diagnostics Portal and in parallel, begin development work on the Instrument Insights Portal. At this time I began work building a design system to serve both a mature development project as well as a green-field project.
Implementation
An initial design concept was produced by an external agency to propose broad styling and layout ideas. I adopted the initial concept and began breaking it down in to core style elements and re-usable components in Figma.
The key challenges were:
Standardising colours, shades and typography to minimise variants
Selecting an appropriate 3rd party icon set and establishing permissible sizing
Building core components and their variants for re-use across designs
Creating common design patterns and documenting their usage and interaction behaviours
Deployment & process
Initially I began using the design system to build UI designs for the green-field Instrument Insight Portal. I used this as an opportunity to identify core components and design patterns that were required for this particular system.
Working closely with another UX designer, we identified opportunities to share common design artefacts with their more mature Process Diagnostics Portal project. Over the course of 6 months we were able to establish a shared design library which covered the majority of user interface requirements across two platforms.
To promote adoption by the software team, I held monthly retrospective sessions to discuss changes to the design system, gather feedback from the team and discuss the technical challenges of implementation.
Success
Early introduction of the design system into a new project helped establish a high quality of software output from the start. It has encouraged the team to value a polished finish to their work and has promoted a culture of ‘fix and improve’ during every sprint, rather than leaving these task until later, where they were often forgotten about of de-prioritised.
The design system work has also prompted the software team to improve its approach to managing visual components, adopting frameworks such as Tailwind and Storybook to manage an share components between platforms.
Introducing the design system to an established platform has also prompted the team to consider a number of usability improvements by sharing design concepts that have been validated elsewhere and reducing barriers to re-working existing code.
See more of my work